-
Kunden-Plattform «Emotions»

-
- Produkt
- Eine Website, über welche Cornèrcard-Kunden von exklusiven Event-Angeboten profitieren können: vergünstigte Tickets, Verlosungen, «Meet and Greet»-Veranstaltungen, VIP-Anlässe. Gleichzeitig ein schweizweiter Event-Kalender mit über 30’000 Einträgen.
Zur Website -
- Aufgaben
- Konzept, Gestaltung, Umsetzung, Weiterentwicklung, Hosting
-
- Technologien
- Backend: Mandantenfähige EventBooster-Architektur, basiert auf node.js, distributed, related und PostgreSQL Hosting: Amazon Web Services Frontend: angular.js, Bootstrap, HTML5 und CSS3
Über Cornèr Bank AG/Cornèrcard
Cornèrcard, eine Division der Cornèr Bank AG, gehört zu den Pionieren auf dem Schweizer Zahlungskartenmarkt. Als Herausgeberin von Visa, MasterCard und Diners Club Karten bietet sie ihren Kunden eine breite Palette von Produkten und Dienstleistungen an, die auf neusten Technologien beruhen.

Mobile Web Application
«Mobile First»: Tönt gut – ist’s aber nicht. Nicht immer.
Wenn ein Begriff zu häufig fällt, ist er überstrapaziert. Wie eben «Mobile First». Kunden besuchen «Emotions» zu 45% von Mobiltelefonen, zu 10% von Tablets und zu 45% von Computern aus. Auch wenn sich das Verhältnis zu Gunsten von Mobilgeräten verschiebt: Es gibt keinen Grund, sie bevorzugt zu behandeln. Konzept, Design und Nutzerführung sollen für die jeweilige Gerätekategorie optimiert sein – keine soll sich einer anderen unterordnen müssen. Desktop-Webseiten sind komplexer, weswegen wir sie zuerst gestalten. Ihren Umfang reduzieren wir dann für Mobile – was wiederum Auswirkungen auf die Desktop-Variante hat. Nicht «first», nicht «last»: «Together» ist die Lösung – auch wenn dem Begriff das für eine Headline notwendige Konfliktpotential fehlt.
Minimierte Komplexität
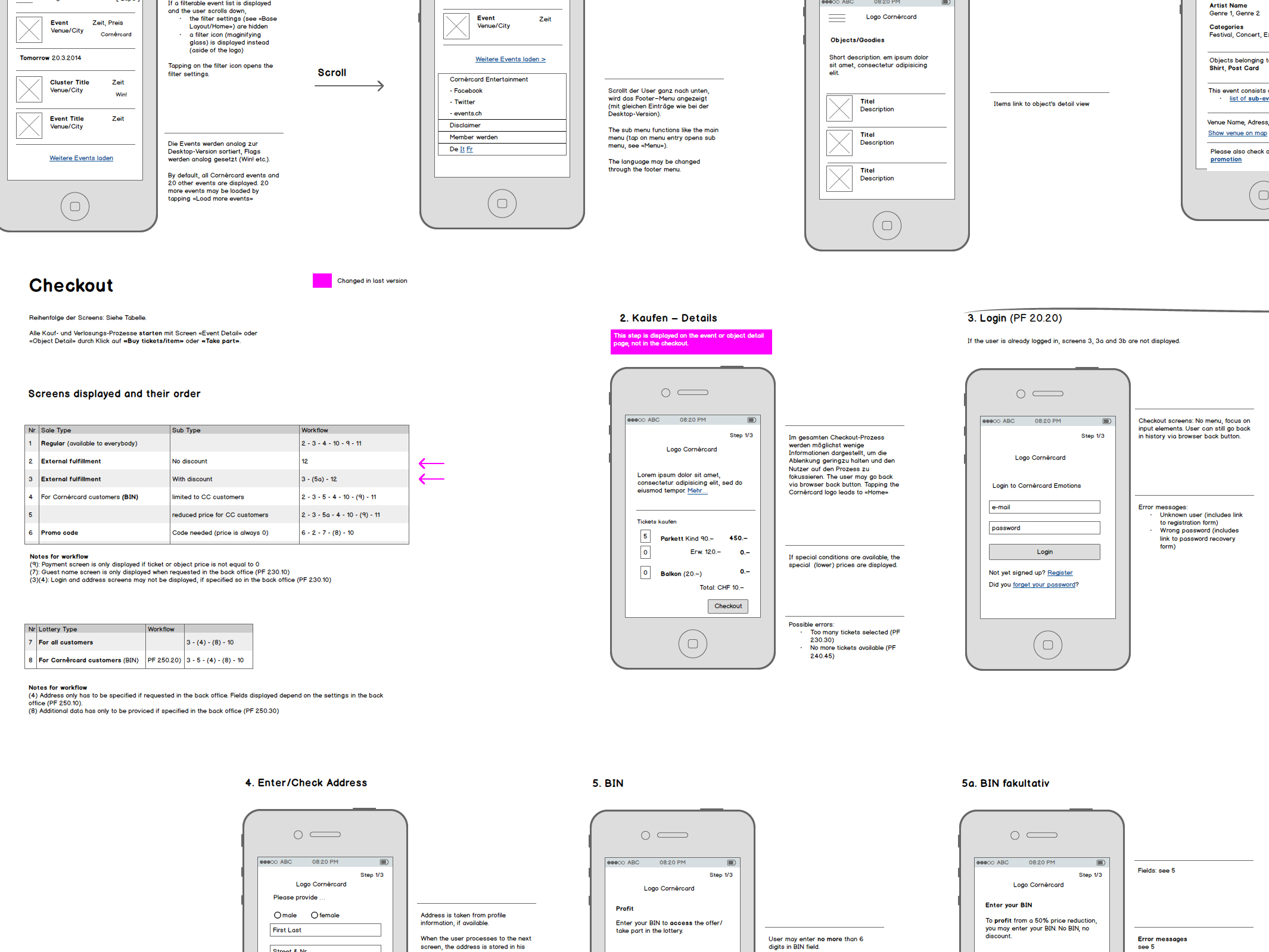
Cornèrcard Emotions kennt 7 verschiedene Checkout-Varianten, welche aus 12 möglichen Schritten bestehen können: Login, Bezahlen, Adresse eingeben, AGB annehmen, BIN, Gästenamen oder Gutschein-Code eingeben, Fragen beantworten mit oder ohne vordefinierte Antworten. Und vieles mehr. Ausgesprochen spannende Funktionen – für Leute, die sich dafür interessieren. Dazu gehören die Kunden sicher nicht. Deswegen haben wir den Checkout in einem grafisch und funktional absolut reduzierten Formular untergebracht, das sich auf mobilen Geräten so gut bedienen lässt wie von einem Computer aus.

«Unsere Kunden nutzen und schätzen Emotions: die einfache Bedienung, die Übersichtlichkeit und das schlichte Design.
Dank dieses Grundsteins wurden unsere Erwartungen an Nutzerzahlen und -verhalten deutlich übertroffen. Und das verdanken wir auch Joinbox.»
Manuel Leclerc Supervisor Cornèrcard New Media, Channel & Service
Nicht nur eine Website – eine ganze Software-Architektur
Cornèrcard Emotions ist eine individuelle Entwicklung und gleichzeitig Teil der EventBooster-Software-Architektur: Einer mandantenfähigen Web-Lösung, welche auf Event- und Kinodaten fokussiert und diese um Shopping- und Verlosungsfunktionen ergänzt. Mandantenfähig bedeutet: Mehrere Websites laufen auf denselben Servern und der gleichen Software-Instanz, haben aber voneinander strikte getrennte Daten und Frontends.
API First
Emotions läuft auf dem von Joinbox entwickelten Distributed-Framework. Distributed ist Open Source und basiert auf nodeJS. Im Wesentlichen tut es bloss drei Sachen – diese aber besonders gut:
- Es mappt die Datenbank auf eine standardisierte Web-Schnittstelle (REST-API).
- Es erlaubt, das Mapping über Controller zu erweitern und so massgeschneiderte und wiederverwendbare Komponenten (Micro Services) zu fertigen.
- Es stellt ein Protokoll zur Verfügung, um diese Micro Services miteinander zu verbinden, ist damit eine Service-orientierte Architektur (SOA).
Das Meiste davon ist für die Meisten Blabla, deswegen das Zentrale in Kürze: Distributed stellt eine saubere und erweiterbare REST-API bereit. Also eine standardisierte, web-basierte Schnittstelle, über welche Mobile Apps, Websites und alle anderen mit dem Internet verbundenen Geräte in einfachster Weise mit Emotions kommunizieren können. So konnten beispielsweise ohne Zutun von Joinbox die aktuellen Verlosungen auf Emotions in die Mobile-App von Cornèrcard integriert werden. Pure Magic.

«Emotions ist eine sehr umfangreiche Plattform, umso wichtiger ist ein verlässlicher Ansprechpartner. Joinbox ist jederzeit für uns da. Und zwar rasch und unkompliziert – auch ausserhalb der Bürozeiten.»
Valeria Vignolini Product Manager Cornèrcard, E-Services & Channel Development
Zentrale Anforderung: Klare Anforderungen
Klar definierte Anforderungen an eine Website sind die zentrale Voraussetzung, um bei einem Projekt Budget und Zeitplan einhalten zu können. Dies gilt insbesondere für ein initiales Release mit dem Umfang von Emotions. Planungsgrundlage waren eine funktionale Spezifikation und Wireframes, die während der Umsetzung kontinuierlich weiterentwickelt wurden. Diese Änderungen fanden aber erst Eingang in die Version 1.1, sodass das erste Release (mit den ambitionierten zeitlichen Vorgaben) von Änderungswünschen unberührt blieb.
Die Entwicklung startete mit «Clickable Prototypes» für die relevanten Workflows, welche darauf mit der serverseitigen API verbunden wurden. Seit dem 1.0-Release im August 2014 wird die Plattform in kleinen Schritten optimiert und weiterentwickelt.


«Wir lieben die Zusammenarbeit mit Cornèrcard – nicht nur wegen der Ausflüge ins Tessin.
Joinbox darf, kann und soll sich einbringen, und so finden wir oft gemeinsam mit Cornèrcard zu Lösungen, die am Ende beide Partner überraschen und begeistern.»
Felix Steiner CEO, Joinbox